javascript class inheritance es5
Person is called by passing the reference of the object to it. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.

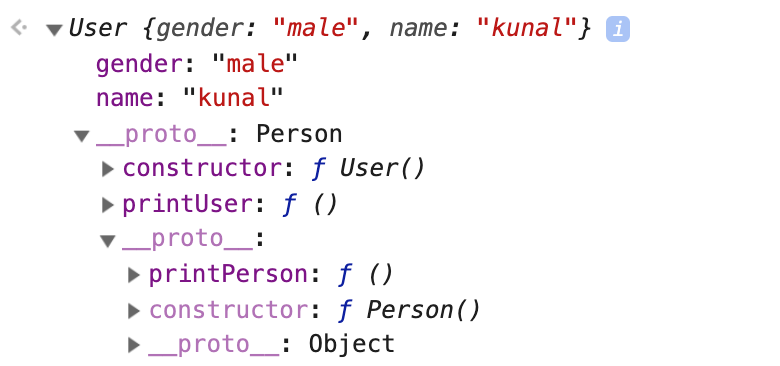
Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium
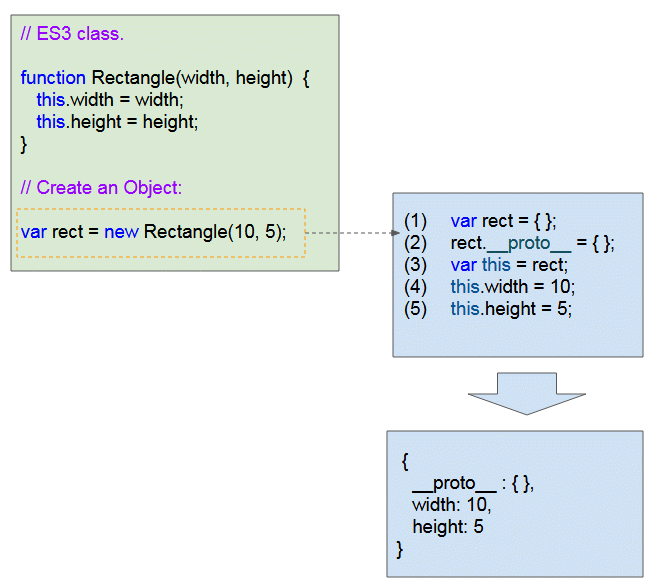
An empty object is created.

. Parasitic inheritance on the basis of prototype inheritance expands and enhances the instance in the process of instance creation. If you recall dealing with the prototype in ES5 can be hard work. The class keyword makes that process way easier.
JavaScripts prototype-based inheritance is interesting and has its uses but sometimes one just wants to express classical inheritance familiar from C and Java. A standard way to implement prototypal inheritance in ES5. When sending data to a web server the data has to be a string.
So we have four snippets as. Call the super arguments in the child classs constructor to invoke the parent classs constructor. Use the extends keyword to implement the inheritance in ES6.
Using a built-in class Date as a parent. This can be done using the extends and super keywords. Using the ES6 syntax for creating subclasses saves lines of code and thus memory which are both great benefits.
Thats what a class allows us to do. Further in Classes we can implement inheritance to make child inherits all methods of Parent Class. Then whenever we wanted to create an individual type of animal Dog Cat etc we created a subclass for that type.
In JavaScript we say that the teacher object inherits the methods and properties of the person object. In our example we abstracted the common features amongst every animal name energy eat sleep and play to an Animal base class. 28 the same properties but different values.
New Animal and new Rabbit the alert in the line shows animal. The class to be extended is called a base class or parent class. We use the extends keyword to implement the inheritance in ES6.
Syntactic sugar for the standard ES5 pseudoclassical inheritance pattern. Var myJSON JSONstringifyobj. You can mix both if you need it.
Previously we looked at how to accomplish inheritance in JavaScript using both ES5 and ES6. With the JavaScript field declaration syntax the above example can be written as. Here class Rabbit extends Animal and overrides the name field with its own value.
It is originally designed simply with no clear concept of classes. Use the JavaScript function JSONstringify to convert it into a string. The class notation is just syntactic sugar.
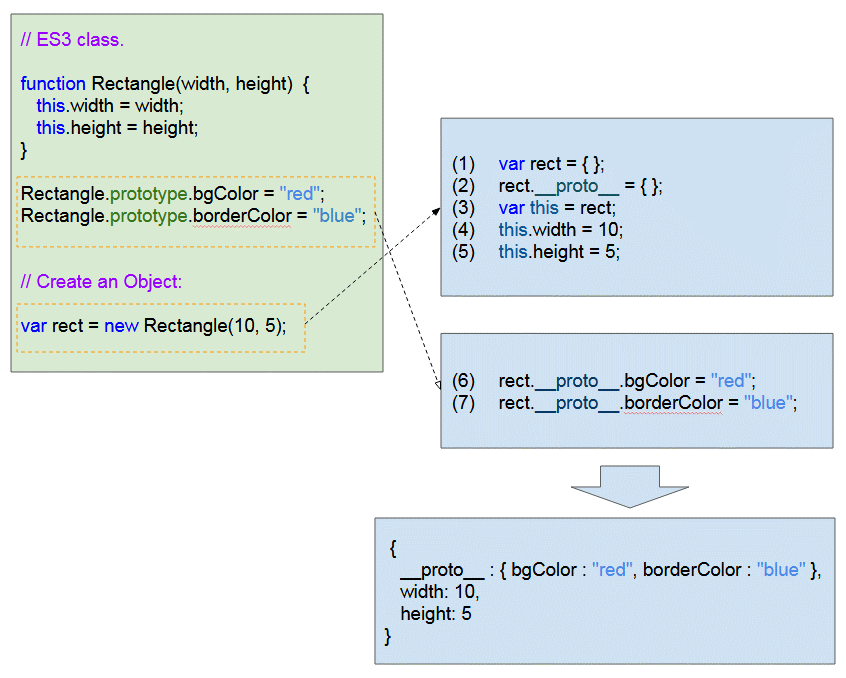
Inheritance is extending a class to another to add more propertiesfunctions. Class Rectangle height 0. In other words the parent constructor always uses its own field value not the overridden one.
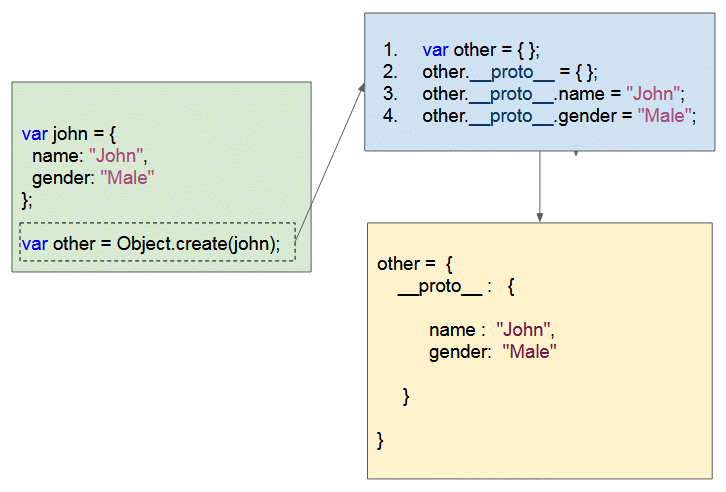
ES5 provided a standard way to work with prototypal inheritance by using the Objectcreate method. 1- Class in Javascript Javascript means in fact a world of functions and objects. Class and Inheritance in Javascript ES5 Author.
Circleprototype Objectcreate Shapeprototype. Luckily for us in ES6 its much more straight forward. Classical inheritance in JavaScript ES5.
You can actually do more with ES5 code. Both parent and child are custom ES6 classes and using extends property for inheritance. Create a class named Model which will inherit the methods from the Car class.
Var obj nameJohn age30 cityNew York. So multiple inheritance from tooling classes for example is not possible. This need has been recognized by the ECMAScript committee and classes are being discussed for inclusion in the next version of the standard.
In ES5 in order to make sure that every instance of Dog had a name and an energy property we used call in order to invoke the Animal constructor function in the context of the Dog instance. Its easier to read and understand. Syntactic sugar for improvements to the pseudoclassical inheritance pattern available but impractical or uncommon in ES5.
The features of ES6 classes can be classified as follows. The combination inheritance the most used solutions although 1 and 2 are satisfied there are problems that call the parent -class constructor function. And this kind of inheritance is called prototypal inheritance.
A class created with a class inheritance inherits all the methods from another class. The most interesting part here the one that actually performs the feat of inheritance is these two lines so Ill explain them a bit. Personcall Joe 20 Inside Person this now refers to the object passed in the above step.
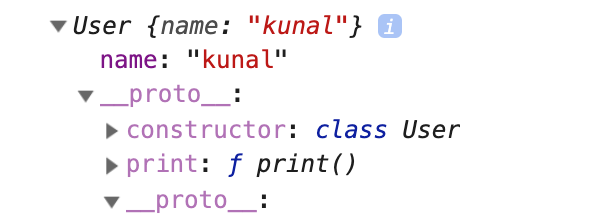
10272017 classes are used to create objects that has same properties and functions. Whenever you are extending a base class and you need to invoke that base class constructor function you invoke super. ES6 is supported by all current browsers and using it while creating classes and subclasses is a great tool in your programmers toolbox so get out there and start putting it to use in your code.
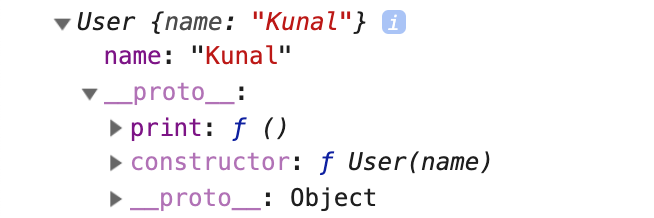
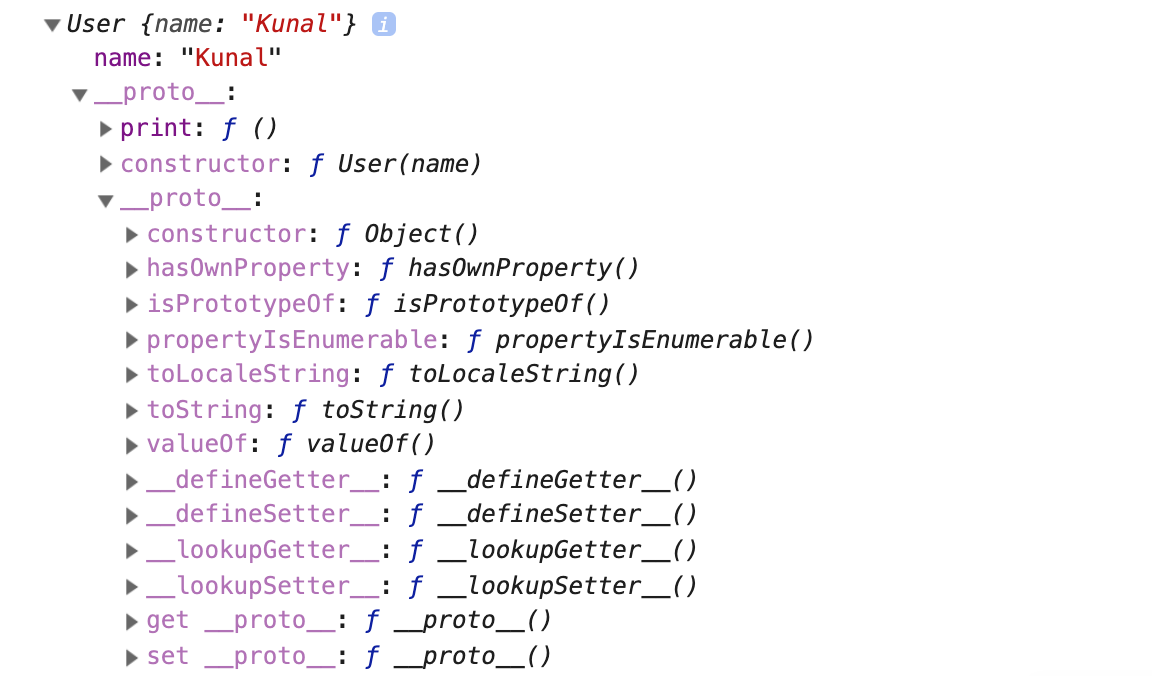
Whats interesting is that in both cases. The objects proto is set to the functions prototype using __proto__ Personprototype. ES5 way of creating inheritance where Person is a custom parent method and the child method X method is inheriting the properties of the parent with Objectcreate.
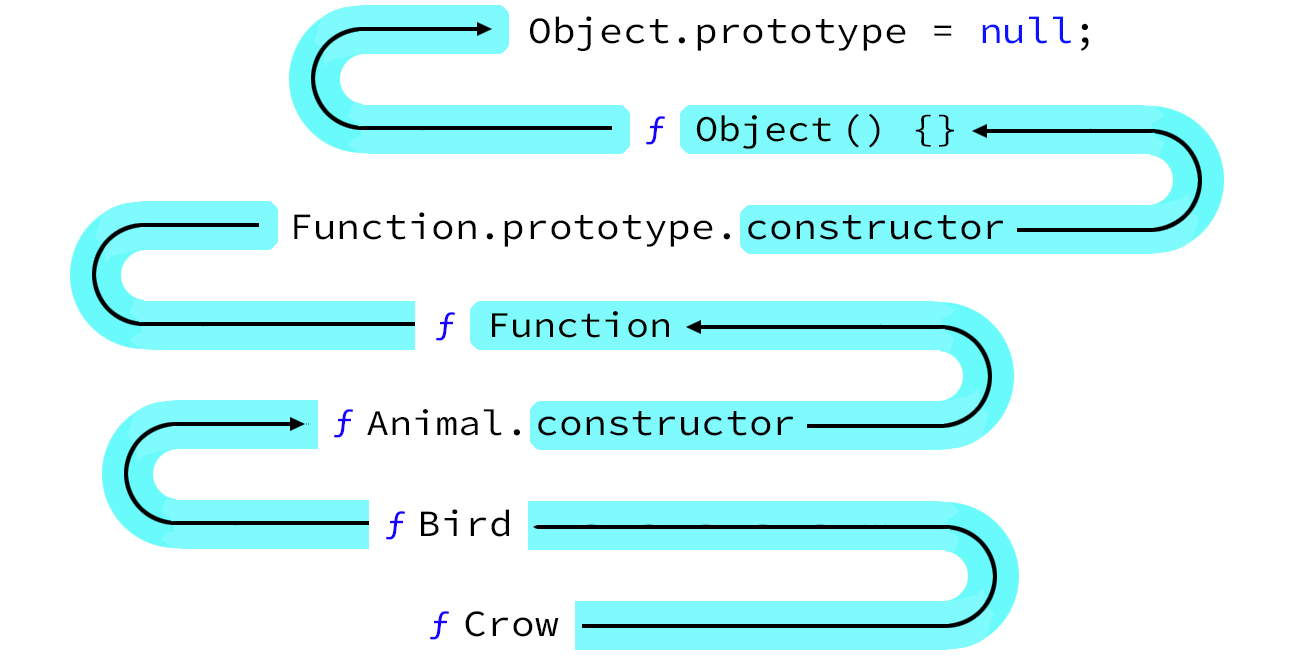
To sum up the class keyword is just an alternative way of modifying and extending an object prototype. Every function in javascript has a prototype. The ES6 JavaScript supports Object-Oriented programming components such as Object Class and Methods.
Using the ObjectcreatesrcObject method of ES5 helps you simulate class and inheritance more easily than. For example the class notation dont support static data on the class and with ES5 syntax you can use named functions so the function can call itself. Imagine we have this object in JavaScript.
A common use of JSON is to send data to a web server. Lets look at a class and how it allows. To create a class inheritance use the extends keyword.
The class that extends the base class or parent class is called the derived class or child class. Theres no own constructor in Rabbit so Animal constructor is called.

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Understand Javascript Classes With Practical Examples

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Class And Inheritance Simulation Techniques In Ecmascript

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Class And Inheritance Simulation Techniques In Ecmascript

Prototype Based Inheritance And Prototype Chain In Javascript Es5

Class And Inheritance Simulation Techniques In Ecmascript

Understanding Classes Es5 And Prototypal Inheritance In Javascript Dev Community

Ecmascript 5 How Does Inheritance Work In Es5 Javascript Stack Overflow

Task Create A Javascript Class That Includes Chegg Com

Inheritance In Javascript Accelebrate

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

What Is The Difference Between Es5 Inheritance And Es6 Inheritance Let Babel Tell You Develop Paper

Oop In Javascript Part 2 Inheritance Extending Classes Using Prototype In Es5 Youtube

Task Create A Javascript Class That Includes Chegg Com

A Guide To Prototype Based Class Inheritance In Javascript By Javascript Teacher Incognito Medium

Inheritance How To Invoke Method Which Rewrite In Sub Class Using Javascript Es5 Stack Overflow
